Get 100%Approved Google Adsense Account Within 2 Hours Through Youtube & Blog
Dear NBT readers, Today we ll tell you that how can you get approved Google Adsense account
within 2-3 hours through YouTube & blog. As we all know In the
recent days Google Adsense approval is so much tough because Google
strictly provided their rules and regulations. People always say that
blogging is the easiest way to earn money by seating at your home, but
actually money making is not an easy task, you have to pay a lot of time
to earn. Most of the people join Blogging platform with the hope that
they will earn money by placing ads on their sites or may be some other
ways. But most of bloggers leave blogging because they won't get the
approval from Google AdSense.
Today
every new blogger wants to get approved by adsense but they can't get
it so easily becouse google are very strict in their rules in asian
countries like India, Nepal, Bangladesh, China, Pakistan & etc etc.
But Now you don't need to worry about this because In this tutorial I
will tell you some simple steps to get a approved adsense account within
just 2-3 hours trough YouTube.
Many
user ask me to provide a trick to get approval by adsense easily
because they won't get approval from google just of low traffic &
ranking. So Then I was searching on web for any trick then I suddenly I saw a amazing article about this. So Now don't worry guys you are trying but can't get approved in Adsense. But this tutorial definitely helps you to get approved in Adsense.
please add contact us page and Google policy on your blog its necessary for Google Adsense.
- Create Separate Contact Page For Blogger
Google Adsense Approval Within 2 Hour follow these steps
1. Create a New Gmail account (Note: Choose United State as your location)

2. Login to youtube with your Newly created Google account

3. After Login go to right corner and click on video manager
4. Click Channel Setting and click Monetization Enable button
5. Click Enable My Account

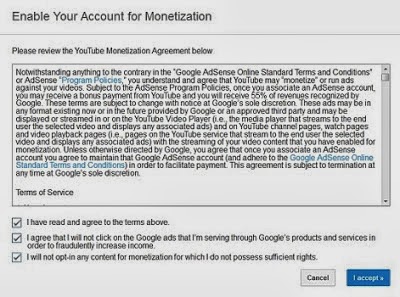
6. Click I Accept

7. Click Go it.....
8. You should receive a message in your inbox saying your youtube account is ready for Monetization After the message, upload a unique video to youtube..
9. Be sure to add right descriptions and related tags to your video
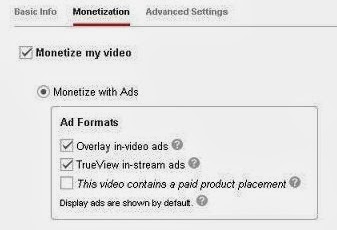
10. Wait for the upload to complete and hit publish please monitized your videos see images

11. Now go to below link & click Next
youtube.com/account_monetization?action_adsense_connection=1
12. Click yes proceed to Google Account sign in.

13. Than again sign in with your password
14. Click Continue button
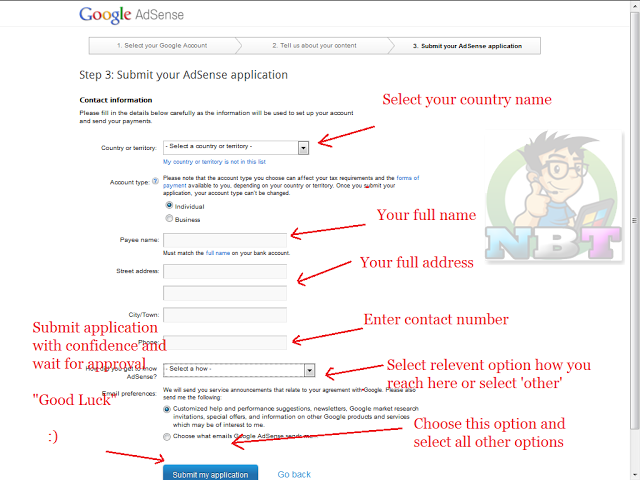
15. Last step do not provide false information, Just fill up your Real Address, Real Country where from you belong. Fill this form carefully. See this picture tutorial.

16. Just wait 2 hours Google Approved your Adsense request be happy.
TIME TO APPROVED ON YOUR BLOG
This is most interesting part and it is so easy to approved adsense and show ads on your blog so do it now......
- 1. Go to your new Adsense account and sign in click Google Adsense
- 2. Go to account setting
- 3. Scroll down to the bottom to locate invite, enter the email of your blogger account and click on invite. (be careful enter your blog email id which is associated to your blog)

- 4. Click on invite.
- 5. After invitation go to your blog email id open mail and accept invitation
- 6. Than logout your new email account and enter your blog email if you see that your blog email id enter adsense account Congratulation you definitely approved an Adsense
- 7. Now time to create adsense ads create ads and get your code, After that place your code to your Blogspot blog. adds will start displaying after 3-7 minutes.
THIS STEPS SHOWS CUSTOM DOMAIN
- 1. Login in to your AdSense account.
- 2. On the Home tab, click the Account settings page.

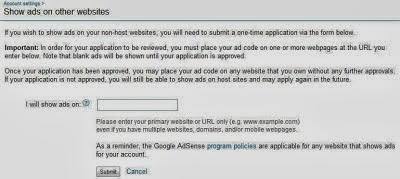
- 3. In the “Access and authorization” section, next to “Only host sites are allowed to show ads for your account,” click edit.
- 4. On the “Show ads on other websites” page that appears, enter the URL of the site where you plan to show ads.

- 5. Click Submit.
- 6. Finally you need to Implement AdSense ad code on the URL that you provided above, on a page that receives traffic.
Once your request is approved, you can place your ad code on any website that you own without any further approvals. If your application is not approved, you should receive a message in your adsense account stating reason why your site is not approved, meanwhile you still got your approved adsense account and you can correct the errors and resubmit again.
Congratulation Now You Have a Fully Approved Adsense Account